비동기 처리를 하는데 기다리는 시간동안 로딩이 돌아가게 만들고 싶으면

이미지를 넣고 display : none으로 준다음 버튼을 눌렀을때 display : block으로 바꿔준다. 그리고 텍스트가 특정 div에 채워질때(비동기 처리가 완료될때) 다시 display:none으로 바꿔주면 된다.
1. 이미지 삽입 + display:none처리
2. onclick이벤트 발생시 display:block처리
3. 비동기 처리 완료되었을때 display : none으로 다시 되돌려 놓음.
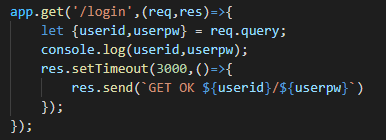
결과를 확인하기 위해 setTimeout을 사용해서 텀을 줘봤다.

버튼을 누른뒤 3초뒤에 결과가 나오도록 설정후 버튼을 누르면
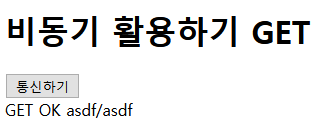
결과값 :

3초후엔 원래 나와야할 결과 값이 나오게 된다.

'Lecture' 카테고리의 다른 글
| Cookie 이해하기 (0) | 2021.05.27 |
|---|---|
| TOKEN 암호화 (1) | 2021.05.27 |
| HTTP 비동기 통신 (0) | 2021.05.25 |
| HTTP 동기 통신 (4) | 2021.05.25 |
| 미들웨어로 로그인 확인하기 (1) | 2021.05.24 |


