1. 변수 설정
HTML페이지 비밀번호 && 확인 칸에 각각 id를 주고 querySelector로 불러와준다.
input type="submit"이었던 값을 button으로 바뀌주고 똑같이 id, form tag에도 id를 준다.
const pwd1 = document.querySelector('#userpw');
const pwd2 = document.querySelector('#userpw_check');
const btn = document.querySelector('#login_submit');
const login_form = document.querySelector('#login_form');
2. pwd1과 2의 value값을 비교하는 함수를 만들어준다.
function password_check(){
return pwd1.value == pwd2.value;
}
이 함수의 결과값은 boolean으로 나온다.
3. boolean값을 기준으로 if문을 작성하고 효과를 추가한다.
btn.addEventListener('click',()=>{
let pwd_check = password_check();
if(pwd_check){
login_form.submit();
} else {
alert('CHECK YOUR PASSWORD');
pwd1.value ='';
pwd2.value ='';
pwd1.focus();
}
})
pwd_check함수의 값이 true (각 password의 value값이 같다)라면 button을 눌렀을때 submit이 된다.
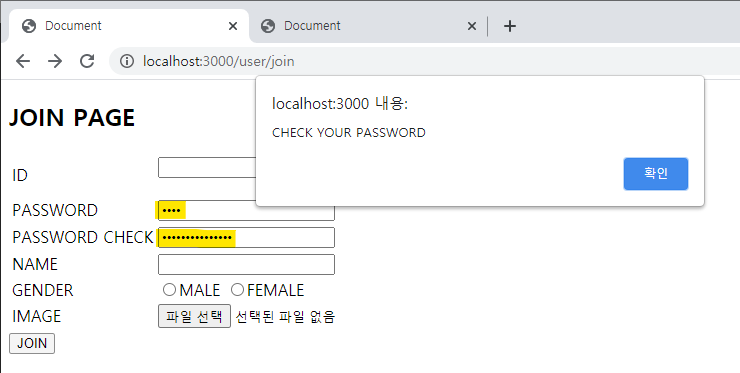
false (password의 value값이 다르다) 라면 CHECK YOUR PASSWORD라는 경고창이 뜬다.
알림창을 닫으면 password/check 칸에 입력되어있던 내용이 삭제되고 password에 커서가 focus되게 한다.
일부러 password를 다르게 입력한뒤 join버튼을 눌러본 결과

'Lecture' 카테고리의 다른 글
| 로그인 ID check (0) | 2021.05.11 |
|---|---|
| 회원가입 ID확인 (AJAX) (0) | 2021.05.11 |
| 회원가입 이미지 저장 (multer사용) (1) | 2021.05.11 |
| API사용 SERVER연결 (2) | 2021.05.10 |
| 0422 (0) | 2021.04.22 |



