HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이거야</title>
<link rel="stylesheet" href="./pt.css">
</head>
<body>
<div id="wrap">
<div id="header">
<h1 id="logo">
<a href="#"><img src="./images/logo.png"></a>
</h1>
<div class="gnb">
<ul>
<li><a href="#">학교소개1</a></li>
<li><a href="#">학교소개2</a></li>
<li><a href="#">학교소개3</a></li>
<li><a href="#">학교소개4</a></li>
<li><a href="#">학교소개5</a></li>
</ul>
</div>
</div>
<div id ="visual">
<a href="#"><img src="./images/visual.png"></a>
</div>
<section>
<div id="container">
<div class="content">
<div class="s_box">
<ul>
<li class="con_notice1 con_notice">
<h2>
<span>Game Architecture</span>
게임 기획
</h2>
<p>게임기획자를 위한 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con_notice2 con_notice">
<h2>
<span>Game Programming</span>
게임 프로그래밍
</h2>
<p>게임프로그래밍을 위한 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con_notice3 con_notice">
<h2>
<span>Game Artwords</span>
게임 원화
</h2>
<p>게임 원화를 위한 정석 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con_notice4 con_notice">
<h2>
<span>Programer Coaching</span>
프로게이머 코칭
</h2>
<p>프로게이머 데뷔 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con_notice5 con_notice">
<h2>
<span>AR/VR</span>
AR/VR
</h2>
<p>증강현실/가상현실 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con_notice6 con_notice">
<h2>
<span>Block Chain</span>
블록체인
</h2>
<p>블록체인 Class</p>
<a href="#">바로가기</a>
</li>
<li class="con_notice7 con_notice">
<h2>
공지사항
</h2>
<dl id="notice">
<dt>
<a href="#">3월 블록체인반 모집 임박</a>
<dd>03-03</dd>
</dt>
<dt>
<a href="#">4월 VR/AR반 모집 안내</a>
<dd>03-03</dd>
</dt>
<dt>
<a href="#">4월 게임 프로그래밍반 모집</a>
<dd>03-03</dd>
</dt>
<dt>
<a href="#">2월 기획반 모집 마감 안내!</a>
<dd>03-02</dd>
</dt>
</dl>
</li>
<li class="con_notice8 con_notice">
<h2>
상담/문의
</h2>
<ul class="icons">
<li><img src="./images/tell.png"></li>
<li><img src="./images/kakao.png"></li>
<li class="plus"><img src="./images/plus.png"></li>
</ul>
</li>
</ul>
</div>
<!--오른쪽-->
<div id="community">
<ul>
<li class="interview">
<h2>취업자 인터뷰</h2>
<div class="int_content">
<img src="./images/interview.png">
<p class="real_int">
<a href="#">대충 나도 해냈으니 당신들도 할 수 있다는 내용</a>
</p>
<p class="real_int2">
취업했ㄷㅏ ~~
</p>
</div>
</li>
<li class="review">
<h2>수강후기</h2>
<ul>
<li><a href="#">슬기로운 경일생활</a>
<p>[기획_정송기] 2021-03-13</p>
</li>
<li><a href="#">비전공</a>
<p>[플밍_000] 2021-03-13</p>
</li>
<li><a href="#">간단 후기</a>
<p>[기획_정송기] 2021-03-13</p>
</li>
<li><a href="#">if~~~~</a>
<p>[기획_정송기] 2021-03-13</p>
</li>
<li><a href="#">게임프로그래머가 꿈이라면</a>
<p>[기획_정송기] 2021-03-13</p>
</li>
<li><a href="#">3D 디자이너가 플밍교육 수료한 후기</a>
<p>[기획_정송기] 2021-03-13</p>
</li>
</ul>
</li>
</ul>
<!--포트폴리오-->
<div id="portfolio">
<h2>포트폴리오</h2>
<div id="video">
<iframe src="https://www.youtube.com/embed/TzLsPrkRKt4"></iframe>
</div>
</div>
</div>
</div>
</div>
</section>
<section>
</section>
<footer id="footer">
</footer>
</div>
</body>
</html>
CSS
*{
margin:0; padding:0;
}
html{
overflow-y: auto;
overflow-x: auto;
}
ul,li{
list-style:none;
}
a{
text-decoration: none;
}
a:hover{
text-decoration: underline;
}
#wrap{
width: 100%;
}
#header{
width: 1200px;
height: 110px;
margin: 0 auto;
}
#logo{
margin: 20px;
display: inline-block;
float: left;
}
.gnb{
float: right;
}
.gnb > ul > li{
width: 140px;
padding: 40px 0 ;
float: left;
}
.gnb > ul > li > a{
font-size: 19px;
font-weight: bold;
color: #004285;
}
#visual{
width: 1920px;
height: 500px;
margin: 0 auto;
background:red;
}
#container{
width:100%;
height: 300px;
margin: 30px 0 0 0;
}
/*작업공간 가운데에 정렬 시키기*/
.content{
width: 1200px;
height: 920px;
margin: 0 auto;
}
.s_box{
float: left;
width: 600px;
height: 920px;
}
.con_notice{
width: 50%;
height: 230px;
float: left;
padding: 20px;
box-sizing: border-box;
border: 1px solid #ececec;
}
.con_notice > h2{
font-size: 22px;
color: #2d2d2d;
}
.con_notice > h2 > span{
display: block;
font-size: 14px;
color: #4689e1;
}
.con_notice > p{
display: block;
width: 50%;
height: 50px;
margin-top: 30px;
line-height: 20px;
}
.con_notice > a{
margin-top: 25px;
display: block;
width: 100px;
height: 30px;
line-height: 30px;
text-align: center;
border-radius: 15px;
background: #81b4f2;
font-size: 15px;
color: #fff;
}
.con_notice1{
background: url("./images/main_con_ic_01.png") no-repeat bottom right;
background-position: 180px 110px;
}
.con_notice2{
background: url("./images/main_con_ic_02.png") no-repeat bottom right;
background-position: 180px 110px;
}
.con_notice3{
background: url("./images/main_con_ic_04.png") no-repeat bottom right;
background-position: 180px 110px;
}
.con_notice4{
background: url("./images/main_con_ic_05.png") no-repeat bottom right;
background-position: 180px 110px;
}
.con_notice5{
background: url("./images/main_con_ic_06.jpg") no-repeat bottom right;
background-position: 180px 110px;
}
.con_notice6{
background: url("./images/main_con_ic_07.jpg") no-repeat bottom right;
background-position: 180px 110px;
}
/*공지사항*/
#notice{
margin-top: 30px;
}
/*dt에 display 바꿔줘서 block요소인 dt안에 요소들이 한줄로 만날 수 있게 해준다*/
#notice > dt{
display: inline-block;
}
.con_notice > dl > dt > a{
font-size: 12px;
color: #666;
line-height: 30px;
}
.con_notice > dl > dt > a::before{
content:"-";
margin-right: 5px;
}
.con_notice > dl > dd{
float: right;
text-align: right;
line-height: 30px;
width: 77px;
font-size: 12px;
color: #666;
}
/*상담/문의*/
.icons > li{
margin: 20px 0 0 0;
}
.icons .plus{
margin: 5px 0 0 60px;
}
#community{
float: right;
width: 600px;
height: 920px;
}
/*interview 하고 review를 묶은 ul에게 높이를 준다*/
#community > ul{
width: 100%;
height: 460px;
}
#community > ul > li > h2{
font-size: 22px;
color:#2d2d2d;
}
/*interview*/
.interview{
float: left;
width: 300px;
height: 460px;
padding: 20px;
border: 1px solid #ececec;
box-sizing: border-box;
}
.int_content{
width: 100%;
height: 350px;
margin: 20px auto 0 auto;
}
.int_content > img{
display: inline-block;
width: 100%;
height: 160px;
box-sizing: border-box;
border: 1px solid #ececec;
}
.int_content > p{
text-align: center;
font-size: 13px;
color: #666;
}
.int_content > p > a{
color: #666;
}
.real_int{
width: 100%;
height: 60px;
margin-top: 20px;
}
/*review*/
.review{
float: right;
width: 300px;
height: 460px;
padding: 20px;
border: 1px solid #ececec;
box-sizing: border-box;
background: #fafafa;
}
.review > ul{
width: 100%;
height: 350px;
margin: 20px auto 0 auto;
}
.review > ul > li{
width: 100%;
height: 15%;
padding: 5px 10px;
border: 1px solid #ececec;
margin: 7px 0 0 0;
box-sizing: border-box;
background: #fff;
}
.review > ul > li > a{
display: block;
font-size: 12px;
color: #666;
}
.review > ul > li >p{
display: inline-block;
text-align: right;
width: 100%;
height: 20px;
font-size: 12px;
color: #666;
}
/*portfolio*/
#portfolio{
width: 100%;
height: 460px;
padding: 20px;
box-sizing: border-box;
border: 1px solid #ececec;
}
#portfolio > h2{
font-size: 22px;
color: #2d2d2d;
}
#video{
margin: 20px 0 0 0;
width: 100%;
height: 370px;
}
iframe{
width: 100%;
height: 100%;
}
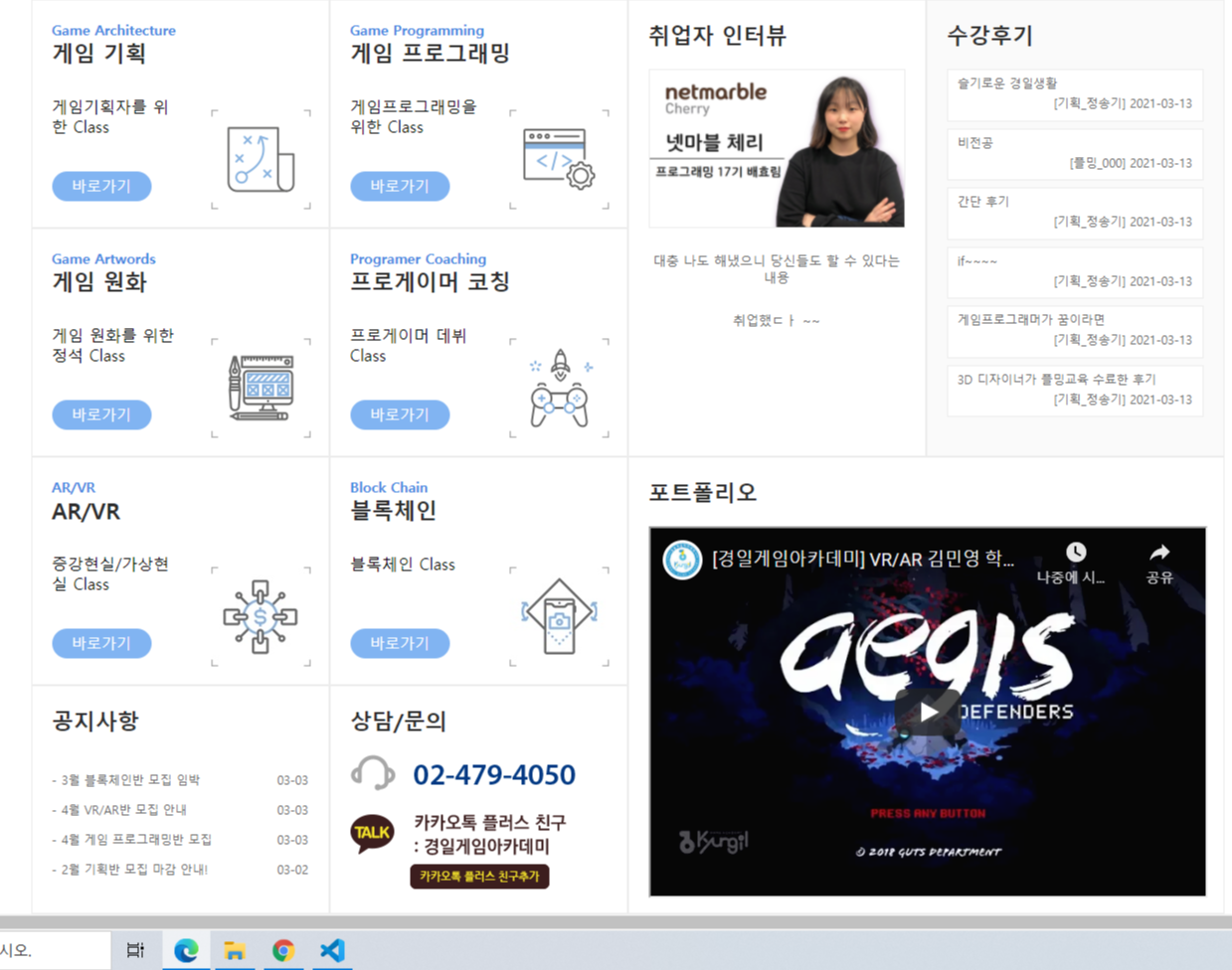
RESULT

'Code' 카테고리의 다른 글
| 3.18 - 프로그래머스 (0) | 2021.03.18 |
|---|---|
| 3.17 - Wed / footer (0) | 2021.03.17 |
| 2021.3.16 (0) | 2021.03.16 |
| 3.15 (0) | 2021.03.15 |
| 2021.3.12 (Thu) - clone NAVER (0) | 2021.03.12 |
